La Livrothèque
Un site de bibliothèque pour les lecteurs curieux
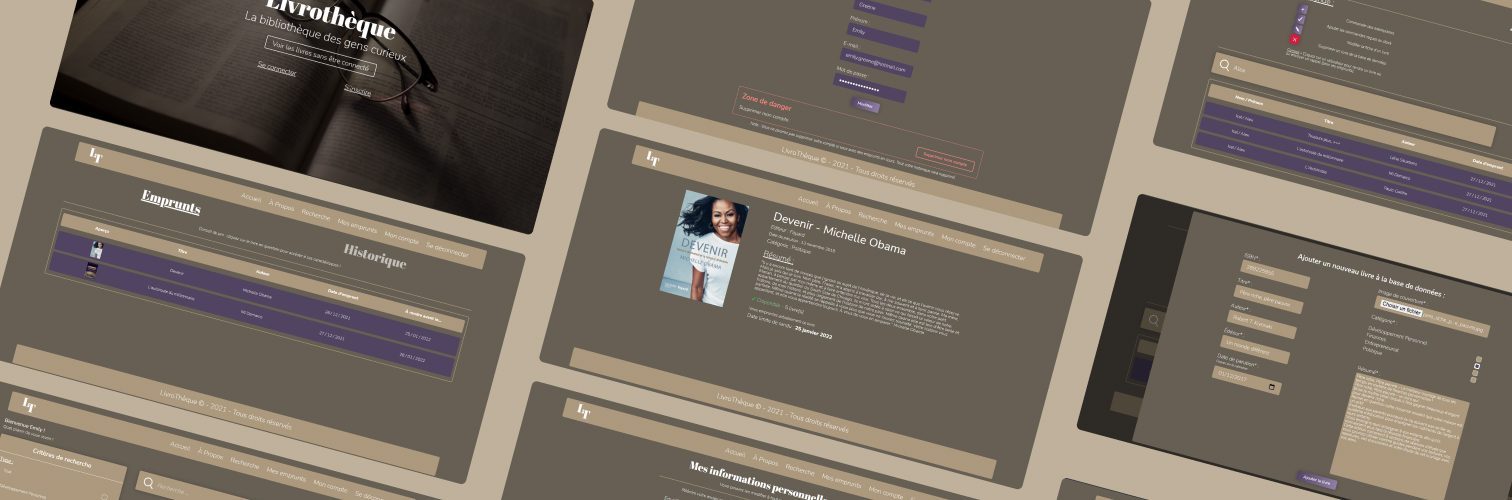
Ce site fictif est un projet que j'ai mené pendant mes études. L'objectif visé ici était de développer une interface complète en full-stack. La Livrothèque propose aux utilisateurs d'emprunter les livres de la bibliothèque à travers l'interface du site. Une partie administrateur est disponible pour les gérants de la bibliothèque afin d'organiser le stock (commande, édition de livre, suppression) et les emprunts des clients.
Si j'ai pu développer beaucoup d'interfaces en front-end par le passé, ce projet fut ma première expérience avec le back-end.
Mon rôle
Dans un contexte d'étudiant ici, mon but était de découvrir comment lier (pour la première fois) une base de données à un site web statique. Le défi était de taille mais très enrichissant. Développer un projet complet permet de concrètement mettre en place les compétences acquises par le passé et progresser.
Technologies & outils
Déroulement
Comme à mon habitude j'ai premièrement réalisé l'ensemble du design du site sur Figma avant de passer à l'implémentation de la base de données. Les relations étaient assez simple à mettre en place, l'objectif étant avant tout d'apprendre à intégrer cette base de données au site à l'aide de PHP. La suite du projet est assez linéaire, j'ai développé en premier toute la partie front-end statique (responsive inclus) avant d'intégrer le PHP et les requêtes SQL. Ayant encore du temps disponible avant le rendu final, j'ai pu implémenter un système de connexion avec la possibilité de mettre à jour ses informations personnelles. Un projet long à mener en solitaire, mais très enrichissant après coup.